
解决方案 当前位置: 首页 >> 解决方案
安卓ListView使用教程
发布者:巨石软件工作室 发布时间:2014-05-17 阅读次数:5042 次
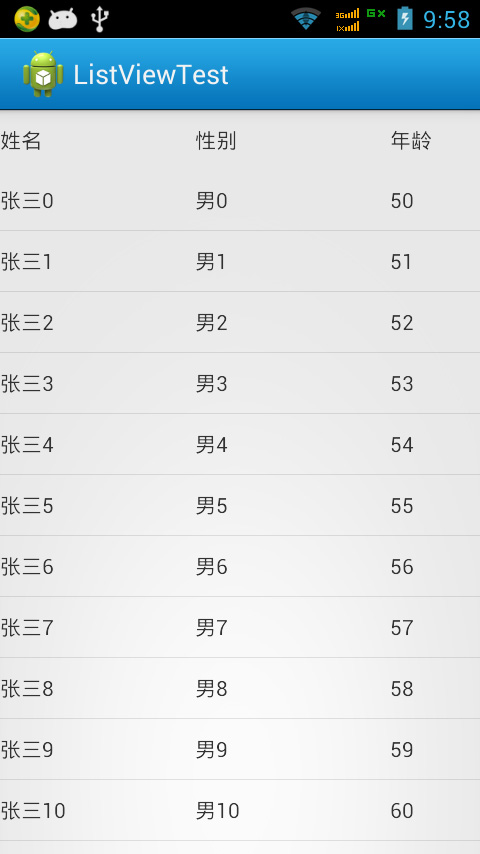
先看一下运行的效果:

下面就开始弄了,请按步骤来操作
步骤一:在activity_main.xml中进去布局,布局的时候要注意,我们需要把表头也弄进去:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="130dp"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="姓名"
android:id="@+id/txt" />
<TextView
android:layout_width="130dp"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="性别" />
<TextView
android:layout_width="130dp"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="年龄"/>
</LinearLayout>
<ListView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/listView" />
</LinearLayout>
步骤二:在布局中添加一个myitem.xml文件,这一步很重要,因为ListView的控件和里面数据行的控件是分开存放的:


myitem.xml的内容为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="600dp"
android:layout_height="match_parent">
<TextView
android:layout_width="130dp"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="name"
android:id="@+id/item_name" />
<TextView
android:layout_width="130dp"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="sex"
android:id="@+id/item_sex" />
<TextView
android:layout_width="130dp"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="age"
android:id="@+id/item_age" />
</LinearLayout>
步骤三:接下来该代码了,首先写一个函数用来生成要显示的数据:
private ArrayList<HashMap<String, Object>> getData() {
ArrayList<HashMap<String, Object>> data = new ArrayList<HashMap<String, Object>>();
for(int i=0; i<30; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("name", "张三" + i);
map.put("sex", "男" + i);
map.put("age", 50 + i);
data.add(map);
}
return data;
}
步骤四:然后onCreate事件中绑定数据源就OK了
ListView listView = (ListView) this.findViewById(R.id.listView);
SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.myitem,
new String[]{"name", "sex", "age"}, new int[]{R.id.item_name, R.id.item_sex, R.id.item_age});
